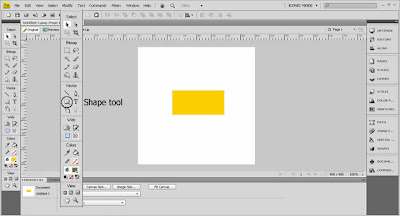
Step 1: Creating a rectangular shape
1. Select the shape tool and draw a rectangle

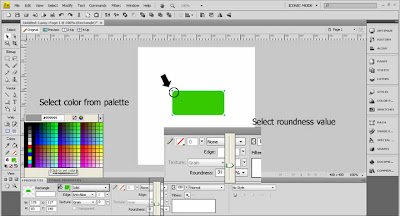
Step 2: Selecting color and making edges round
1. Select a color from the color palette and make the rectangle edges round if it required

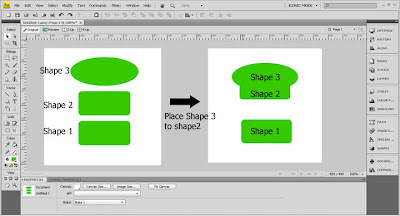
Step 3: Process for Intersection
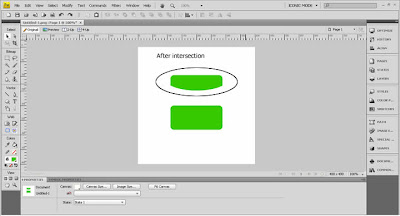
1. Now, we’ll draw three shapes, as shown in image below, two of them are rectangle (clone of first shape) and a one is ellipse shape by using the same circle tool present in shape tool, (If we press shift key during using circle shape tool we find a perfect circle)

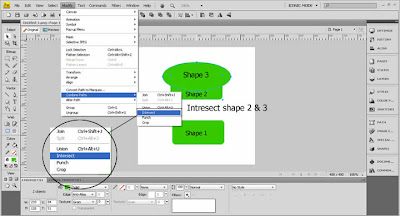
2. Then click on Modify > Combine Path > Intersect

3. After using intersection option the shape becomes as under image

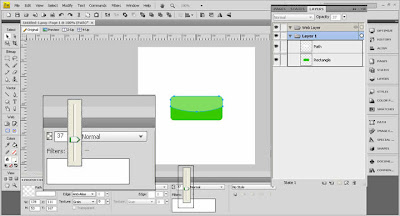
Step 4: Adjusting Opacity
To produce a glossy and shiny effect we do following two steps
1. Change Color of intersected object to white
2. Change its opacity setting, which is present in properties panel
3. We decrease opacity up to 37

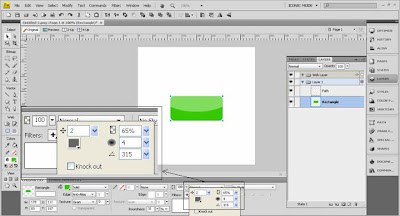
Step 5: Adding Drop Shadow
Adding shadow produces depth in our button. The procedure is simple:
1. The drop shadow settings are in properties panel
2. We used following settings to produce a shadow under the button. [See image below]

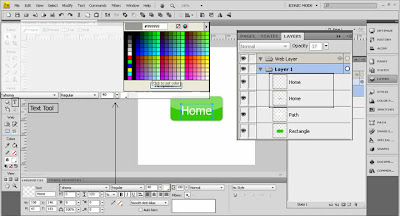
Step 6: Adding Text on Button
1. Write the text with the text tool, I highlighted text tool in tool bar, as shown in image.
2. Then we write the text and duplicate it.
3. Using color palette, we select color of the top text to white
4. To create shadow under the text, we change the below text to a dark color like grey and then move it slightly to down and left position with our keyboard arrow keys.
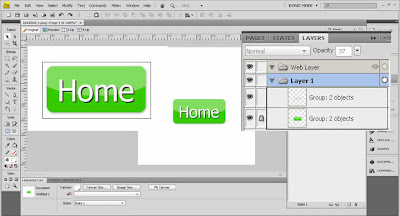
5. The text layers are visible in layer panel.
6. After that we group both the text layers by pressing Ctrl + G (for Win users) and Comd + G (for Mac users)

Step 7: Final Output
After making groups of the object, our nice glossy button is ready to use.

niceeeeee =)
ReplyDeleteGreat learning for basic knowledge adobe fireworks
ReplyDeleteVery nice tutorial. The screenhsots just make it very easy to follow.
ReplyDelete..Sarthak
blogs.adobe.com/sarthak
wow, what a learning for me , i have learnt AB ADOBE Fireworks from this tutorial, Shahid this z rly nice effort keep it up baby
ReplyDelete