Using the Header() function you can do the following things1) Redirect your user to some other page.
2) Tell the browser not to cache your files
3) Content Disposition.
"Header already sent" errorMost of the PHP learner (including me) has spent hours in debugging this problem. This problem happens while using session variables. While using session variables you must initialize the session using the function session_start(), and the problem occurs here.
This problem has got an unbelievably simple solution, just start the PHP block (where you have written the session_start() at the very first line of the page.
To illustrate this<?php
session_start();
?>
is OK. But<HTML>
<?php
session_start();
?>
is wrong.Again , you can not even leave a blank line above the PHP code as it is considered as HTML code<?php
session_start();
?>
As you can see there is a blank line above the PHP block , this will raise error.Another example ,<?php
echo 'Hello';
session_start();
?>
will give error as the statement "echo 'Hello' output an HTML on the page before "session_start();" is executed .So , the bottom line is do not output anything before the session_start() is executed.1) Redirect your user to some other page.
You can redirect you user to some other page using the code "Location" parameter of header() function.<?php
header ( "Location: http://www.koderguru.com/" ); /* Redirect browser */
/* Make sure that code below does not get executed when we redirect. */
exit;
?>
This code will redirect your user to the page http://www.example.com.Warning : The statement
"header ( "Location: http://www.example.com/" );"
does not generate 302 response, that mean the page will be redirected but it will not be counted as a hit to "www.koderguru.com", so the target page looses a hit count. To avoid this use the following code.
<?php
header ('HTTP/1.1 301 Moved Permanently');
header ('Location: http://www.koderguru.com');
?>
This code generates a 301 status and hit count of "www.koderguru.com" will increase.Also , you can redirect after some interval , using the code// Redirects the browser after $sec seconds
header("Refresh: $sec; http://www.koderguru.com" );
should be:
header("Refresh: $sec; url= http://www.koderguru.com" );
2) Force the browser not to cache the pages.You can do this with the code
<?php
// Date in the past , tels your browser the cache has already expired
header ( "Expires: Wed, 06 Jul 2006 05:00:00 GMT" );
// Here the line tells the browser that the last modification date of this page is right now
//So it must reload the page
header ( "Last-Modified: " . gmdate ( "D, d M Y H:i:s" ) . " GMT" );
// HTTP/1.1
header ( "Cache-Control: no-store, no-cache, must-revalidate" ); // do not cache/store this page
header ( "Cache-Control: post-check=0, pre-check=0" , false );
// HTTP/1.0
header ( "Pragma: no-cache" );
?>
3) Content Disposition.You can also generate different type of content other than html , using Header() function
<?php
// We'll be outputting a PDF
header ( 'Content-type: application/pdf' );
// It will be called downloaded.pdf
header ( 'Content-Disposition: attachment; filename="downloaded.pdf"' );
// The PDF source is in original.pdf
readfile ( 'original.pdf' );
?>
The above code tells the browser the type of document is PDF.So , that's all for now. I hope you find this tutorial useful. Thank You.

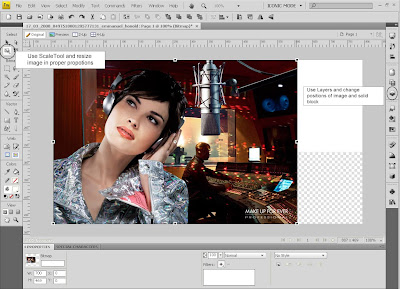
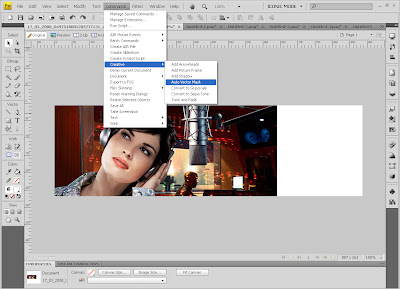
 Step 3:
Step 3:
 Step 4:
Step 4:
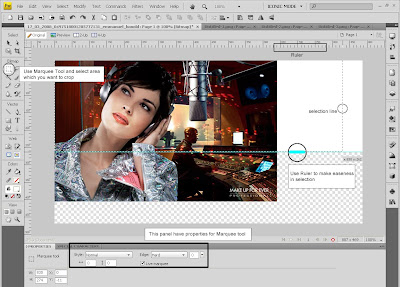
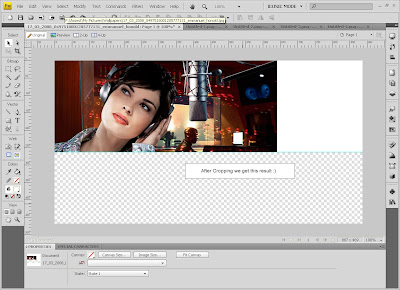
 After Cropping we have this result.
After Cropping we have this result.
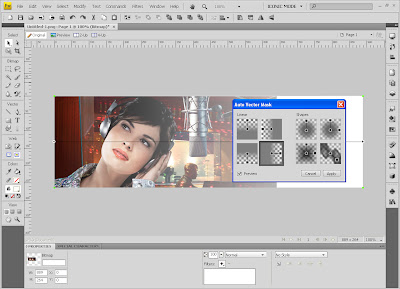
 Step 5
Step 5
 After selecting Auto vector mask a panel open with following mask options
After selecting Auto vector mask a panel open with following mask options
 Select your desired mask option and press Apply button.
Select your desired mask option and press Apply button.
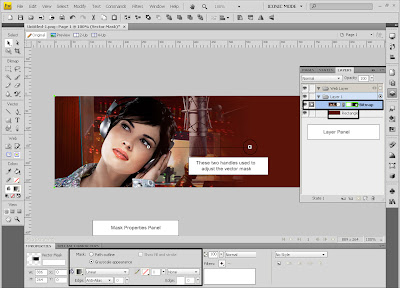
 Step 6:
Step 6:


 )in
)in
 "
"
